混合开发中不可避免的会遇到原生页面与非原生页面之间的跳转, 这篇文章记录一下 RN 页面跳转原生页面的一些具体操作.
1.配置原生文件
在 AppDelegate.h 文件中声明一个属性 nav:
1 |
|
在 AppDelegate.m 文件中配置导航栏:
1 |
|
2.创建文件实现RCTBridgeModule协议
创建一个继承 NSObject 的类:
1 |
|
1 | //.m文件 |
3.在 RN 文件中配置
直接贴源码好了:
1 | //RNToNative为在原生文件中定义的类名称. |
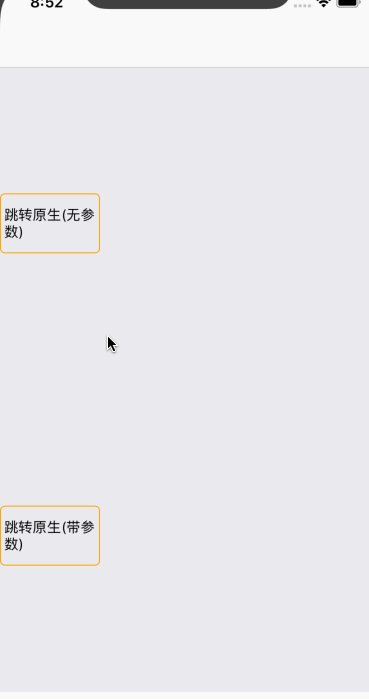
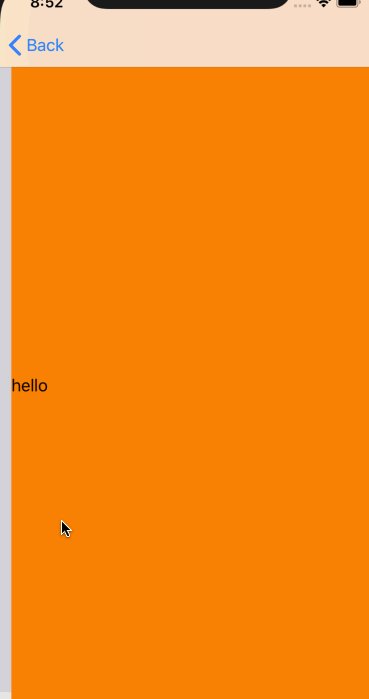
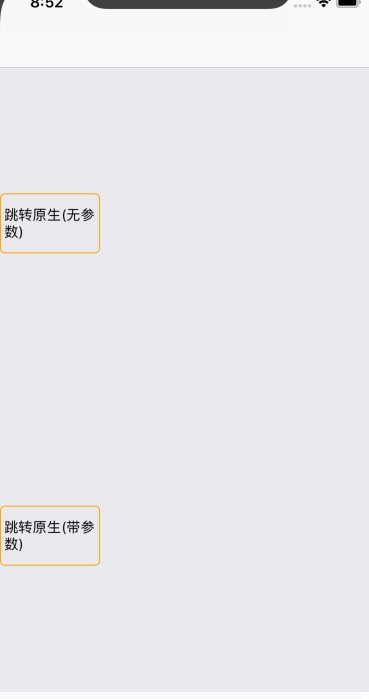
效果如下: