就是类似这种的列表. 在 iOS 中有 UICollectionView 可以直接写这种类型的列表, 但在React-native 中直接就可以用 FlatList 完成, 也就是说这种类型的列表和普通的列表没什么区别, 只是在布局的时候要些许的差异. Let’s do it!
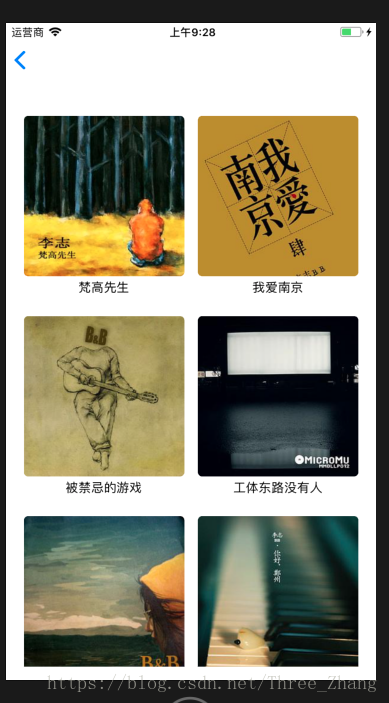
先上效果图:

1.渲染一个列表
1 |
|
2. 给列表一个样式
1 |
|
这里注意: flexDirection flexWrap alignItems 这三个属性是必须设置的.
其实写九宫格列表最重要的就是这一块.
完整代码:
1 |
|
每一个 item 的大小尺寸可以根据自己的实际需求去设置.
enjoy it!
小白开发交流群: 860196537

